25 dicas novatos web designers
Dicas / / December 19, 2019

Nikita Obukhov
Designer. serviços Fundador Tilda Publishing. estúdio de design cabeça FunkyPunky. O curador do curso de web design na Escola Superior britânica of Design.
Este é um tutorial do novo formato, no qual o conhecimento ea experiência acumulada ao longo de 15 anos de experiência na web, arranjado e embalado em 20 longridov emocionante escrito em linguagem simples.
1
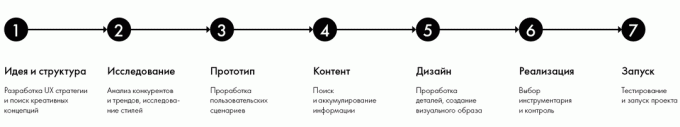
desenvolvimento local - uma tecnologia
Não importa o quão criativo ou tinha um emprego, o sucesso na criação de um site - é uma disciplina. Conformidade com o script produção local e manter a consistência - alguma garantia de um resultado satisfatório.

2
É impossível trabalhar em um projeto que você odeia
Projeto da esfera - este não é fast food, e o cliente não tem sempre razão. comunicação construção neste caso é mais complicado, mas o designer deve aprender a deixar não o amor, mas pelo menos respeitar o negócio do cliente. Os designers profissionais distinguem pela capacidade de ajustar-se de forma positiva e ficar animado com o projeto.
3
Qualquer desenvolvimento começa com dor e insatisfação
Supondo que o projeto - uma solução para os problemas que os designers - é "problemoreshateli". Para corrigir o problema e encontrar uma solução eficaz, você deve primeiro realizar um estudo e identificar o problema, então se concentrar em "pontos de pressão" específicos. Para fazer isso, você precisa entender o que as pessoas estão fazendo, para o qual você cria um site, por que eles fazem isso, como eles vêem o mundo, quais são seus valores e necessidades.
4
Ouvindo - a primeira coisa que deve aprender desenhador
É fácil de resolver o problema das pessoas que estão perto em espírito, interesses, status social. Mas a maioria dos designers especialmente imersa no contexto.
Precisamos entender o mundo em que há pessoas. Cada um de nós tem experiências únicas (eventos que nós experimentamos), que determina nossa atitude para com o mundo. Muitas vezes dizemos: "Sim, eu sei, eu não entendo." Mas acontece que a diferença está nos detalhes e pode ser, em princípio. Portanto, quando ouvimos um homem, você deve tentar se acostumar com a sua imagem, assim como os atores. Sinta-se em seu lugar.

5
A idéia leva tempo
Depois de ter formulado o problema, não atormentar seu cérebro, deixe o tempo subconsciente para encontrar uma solução.
Mudar para outra tarefa, e ainda melhor para fazer uma pausa: trabalho fora, andar pela cidade, conversar com amigos. O Conselho não é novo, mas ele realmente funciona - depois de algum tempo, a idéia é certo para aparecer.
6
Use mapeamento mente para gerar idéias
Se pressionado pelo tempo e necessidade de acelerar o processo, você pode usar a técnica de geração de idéias - mapeamento da mente. Pegue uma folha de papel formato grande e começar a escrever todas as associações relacionadas com o projecto, o que vem à mente, gradualmente estruturação eles. Para agitar seu cérebro, configurá-lo para a área desejada. Em busca de associações do segundo, o terceiro nível, você vai ter exatamente as idéias interessantes e descobertas que irão surpreendê-lo.
7
realizar investigações
Research - algo que ajuda a desenvolver o conceito criativo de alta qualidade no tempo previsto. Eles estão imersos no contexto do designer, e decisões fundamentadas tornar.
Designer oferece não apenas algo interessante no abstrato, e relações lógicas construir. Isso permite mais eficiente de construir um relacionamento com o cliente e obter um resultado previsível.
8
Visualizar imagens - este é o trabalho
Para uma boa visão do designer de recursos especializados - a rotina diária, o mesmo dever como desenho layouts. Sua cabeça deve atender centenas de estilos. O diretor de arte é diferente do designer iniciante não é apenas o fato de que ele tem feito centenas de sites, mas também o fato de que o diretor de arte de elementary've visto um monte. Ele viu tudo.

9
Preste atenção para as tendências
Designer - um condutor da cultura visual, por isso é importante estar em um contexto moderno.
site de moda não é um fim em si, mas evitar soluções ultrapassadas. Hoje, eles podem ir para um conservadorismo saudável, mas o mundo está mudando tão rápido que seis meses depois o seu trabalho será parecido com um dinossauro.
10
Good design - o resultado do seu auto-desenvolvimento e auto-educação
Não parar de aprender. O mundo está mudando muito rapidamente, e se você quiser vencer a competição, você precisa aprender constantemente coisas novas. Fique de olho nas tendências, aprender a teoria do projeto, a fim de entender as coisas fundamentais. Isso vai ajudar a encontrar significado que você faz. Um bom design não começa no computador e em sua cabeça. Preenchê-lo com o conhecimento qualitativo.
11
Aprender a não só web design
Uma característica distintiva da Web Design - multidisciplinar. Estar interessado no que há de novo na arquitetura, interiores, moda, cultura, branding, ilustração, fotografia, vídeo, aplicativos móveis.
Designer todas as resolve horários diferentes problemas, e quanto mais você entender as diferentes áreas, por isso vai ser mais fácil para se comunicar com colegas e clientes. Você tem que definir metas para o ilustrador ou fotógrafo, e será mais fácil de fazer quando você pode rapidamente recolher as referências e mostrar que você quer ver.
12
Ponto críticas construtivas do canal
Nas discussões de opções com o cliente é importante ficar longe dos comentários emocionais e avaliativas na transcrição - que ele não gosta. Quando um cliente está insatisfeito, pergunte porquê. Ele pensou sobre isso, começar a falar, e você vai encontrar uma solução juntos. Este é um processo difícil, tarefa emocionalmente difícil, mas a interação será eficaz.
13
Encontrar inspirar as pessoas
Assine Twitter, Facebook ou blogs criadores cujo trabalho você são impressionantes. Certifique-se de que o que eles estão compartilhando. Profissionais são geralmente distribuidores de informação de alta qualidade, e através deles você pode aprender algo novo. Vê-los, você vai entender como eles pensam, e ser capaz de adotar seu sistema de valores.

14
Aproveite o tempo para uma boa música
Composição - é o fundamento de qualquer produto visual. Bad composição estragar o trabalho, mesmo que a tecnologia em detalhe é perfeito.
As pessoas têm muito tentado a calcular as proporções ideais matematicamente (cânone de Villard de Honnecourt, a série de Fibonacci, e assim por diante). Mas há números não permitem criar uma música que você sente, repetidamente, mudando a posição dos objetos. Não é fácil, requer habilidade e experiência, mas é a maneira frutífera mais de e intresny.
15
Limitar a sua paleta de cores
Cor - é fácil. É uma tal unidade superbazovaya, como a carta. Mas isso não significa que você tem que pintar todas as cores diferentes. Por outro lado, utilizar uma cor que leva de 80-90%, e a cor complementar como um acento. One - a melhor opção. Três não podem ser usados. Dois - com muito cuidado.

16
Ligue a fonte corporativa
Agora tudo repousa sobre o conteúdo, então a própria fonte e irá pedir-lhe uma identidade corporativa. Cada fonte tem um caráter, de modo a tentar escolher uma fonte que corresponde ao conteúdo. Como regra geral, para o site é fonte única suficiente. Mas se você quer conseguir um contraste espetacular, usar um par de fonte: serif e sans-serif.
17
Use a rede como uma ferramenta auxiliar
grade modular - a ferramenta universal de organização do espaço visual que é utilizado e gráficos e web designers. No entanto, a grade não deve ditar, mas apenas para ajudar no design. A grade pode e deve recuar. Não é necessário alinhar toda fanaticamente na grade. Grid - este não é um dogma.
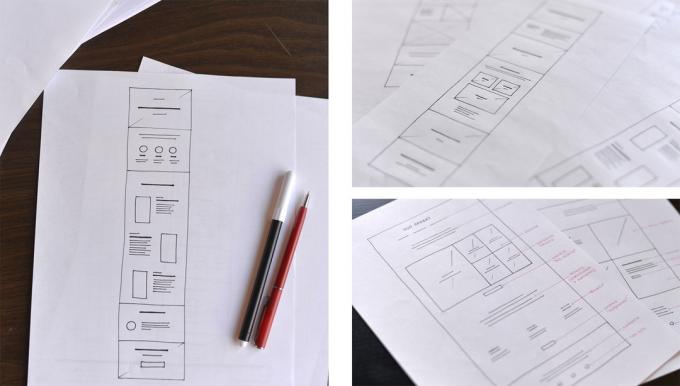
18
Use o protótipo a um acordo com o cliente
Prototype - uma imagem esquemática da página que mostra o que são os blocos e entidades. Olhando para o protótipo, o cliente deve entender nada se não esquecido. Ele vê o que o menu será o que estará nos pontos, o que vai ser a tela principal, que será localizado contatos. O protótipo permite fazer rapidamente mudanças e alcançar melhores resultados.

19
Iteração - a base de um bom design
Mais iterações leva a uma decisão correta. Você se afastar do conceito geral de soluções concretas que ajuda real que as pessoas fazem as suas vidas mais conveniente e confortável.
20
A principal habilidade do designer - para ser capaz de contar uma história
Habilidade de contar histórias deve dominar. Agora é um novo formato, mas em breve se tornará um familiar e natural. A palavra "narrativa" é usado em diferentes contextos. Por exemplo, o conceito de seus atores storytelling - uma sequência definida de apresentação, em que existe um laço, o ponto culminante e desfecho.
Em uma narrativa web design queremos dizer uma maneira de apresentar informações. storytelling Digital - uma combinação de conteúdo e interface.
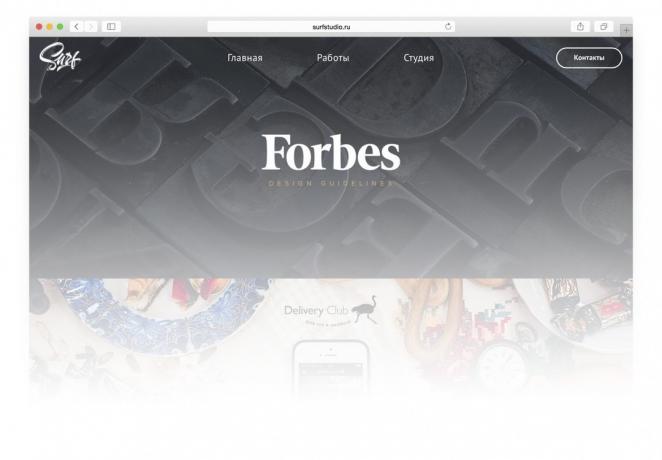
21
Desenhe cada página como uma página de destino
Idealmente da página de destino - Esta página é onde as pessoas obter respostas a todas as questões-chave para o serviço ou produto sem ir para outra página. Formato da página de destino apareceu como uma forma de aumentar a conversão em publicidade, mas gradualmente os princípios que foram estabelecidos no formato da página de destino, começou a se espalhar na página como um todo.
22
Adicione o "ar"
Mesmo agora, como a simplicidade tornou-se uma tendência, a maioria dos estilistas novatos erro comum ainda é um desejo para caber em um espaço pequeno com demasiada informação. Especialmente diz respeito à cobertura (primeira tela), que por algum motivo tentando colocar tudo.
Não tenha medo de aumentar as margens, não se aglomerando elementos. O usuário é muito mais fácil e melhor para aceitar as informações ao emitir sua medido.
23
Não sobrecarregue o menu
Uma das características de um bom site - navegação clara. Menus ajuda organizá-la. Adicionando o menu, certifique-se de que é visualmente bom: não muito, não sobrecarregar a página. itens de menu não deve ser muito, é melhor não mais do que cinco. Sinta-se livre para amalgamar seções. Case título curto. Três palavras como um item de menu não manifestamente inadequada. Eles têm que ser lidos num ápice.

24
Venda-se, não uma carteira de trabalho
Carteira deve olhar perfeito, mas o principal objetivo da apresentação de trabalhos - o conceito de interesse e impressionar a presença de peças especiais. Olhando para o trabalho, o espectador deve ser claramente entendido que a decisão não é tomada a partir do teto, ele é encontrado e trabalhado.
25
Levado pela tipografia projetado pelo usuário
O conteúdo deve ser bem decorado. Não é suficiente simplesmente para colocar um pedaço de texto - aqui, continue a ler! a atenção do leitor deve ser administrado. Use técnicas de design gráfico.
Grandes manchetes, o uso de estilo de fonte ultra-fina, combinações interessantes de fontes que definir o estilo do site, - todas as coisas que costumavam ser típico para a imprensa, se transformou em uma web e adaptadas ao novo formato.