Como fazer um site gratuito, se você não sabe como programa
Serviços Web / / December 24, 2019

Lisa Platonov
Autor Layfhakera.
Por que preciso de site de visita
Todos os miúdos legal ter um site. Ele é como uma carteira: você diga o que você pode fazer, e mostra um exemplo de encher seu preço.
Site-cartão ajuda a criar uma marca pessoal e serve como publicidade gratuita. Quando um novo projeto para você recordar, em primeiro lugar. Isso motiva o desenvolvimento: quer fazer um grande trabalho e para adicionar exemplos para o site.
Além disso, a coleta em uma página do projeto no qual você participou, você vê o resultado - não dá auto-estima cair até o chão e ajuda a lidar com a síndrome de impostor (quando parece que você não é capaz nada Você sabe).
Então eu decidi que eu preciso de um site e torná-lo no mesmo dia.
Passo 1. escolher plataforma
Eu criei o site em si, sem o desenvolvedor e designer. Para fazer isso, existem muitas plataformas on-line que permitem montar uma página de templates prontos. Eu costumava Designer "Tinkoff Negócios». Nele, você pode criar sites de graça, mesmo se você não for um cliente do banco, e não há necessidade de comprar uma hospedagem - ele também é gratuito.
Passo 2. escolher modelo

No construtor, existem modelos para diferentes empresas: cafés, centro infantil, comércio por atacado, perfuração de poços, construção de casas. template adequado para o meu pequeno site não era, então eu escolhi uma página em branco e decidiu para se recompor.
Passo 3. chegar a uma estrutura
Quando você cria um site, você quer ir direto para a parte prática: modelos de selecionar as unidades de tentar colocá-los em uma sequência diferente, experimentar com fontes e origens. Assim o fiz, por causa do que tinha passado mais de uma hora. Não foi a criação sensata do site, eo designer de jogos prolongada. Então eu percebi o meu erro: não há nenhum ponto a adição de elementos díspares e reorganizá-los de lugar para lugar. É preciso primeiro entender o que está acontecendo no site.
Então lembre-se, primeiro a chegar-se com a estrutura e encher o local, e depois trabalhar no projeto.
Estrutura - é seções do site. Eu queria mostrar que eu posso fazer como um escritor, e dar exemplos de seu trabalho. blocos semânticos torneadas "Jogos", "Projetos Especiais", "Test" e "artigos". Preciso de mais cobertura e uma seção com contatos - o que significa um total de seis unidades.
Seções que você venha com, então você pode fazer em um chapéu (a parte superior do site). Isto irá simplificar a navegação: o usuário pode ir diretamente para o bloco desejado, para não rolar a página.
Se você não pode vir até com a estrutura, olhar para os locais de um pequeno povo de sua profissão. útil para mim site editor-chefe Lyudmila Sarychev e portfólio editor Vladimir Lebedev. sobre "troca Glavred"Montado uma carteira de autores, redatores, editores e revisores - ideias espreitadela pode estar lá.
Passo 4. tampa do make
Cover - é a primeira coisa que um usuário vê visitar o site. Ele forma uma impressão sobre você, de modo a tentar torná-lo legal.
Escolha um modelo
O site construtor "Tinkoff Negócios" tem modelo de sete peles. Se você criar uma loja online, é o formato adequado com uma foto na página. Ele dá uma compreensão de que o site: sobre o chocolate, sacos artesanais ou bouquets de casamento.
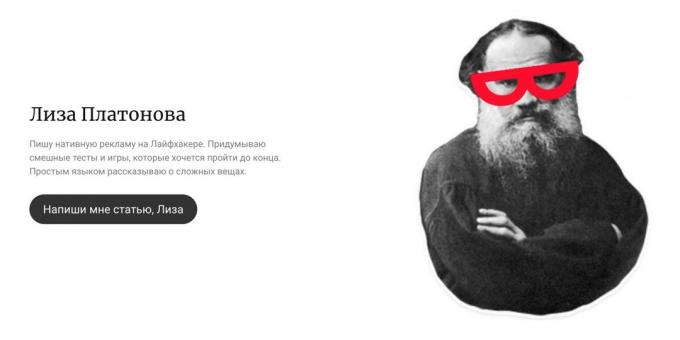
I criar conteúdo. Não tenho nada para colocar na primeira página, mas a si mesmo, mas em toda a tela para que a imagem não está errado. Então, eu escolhi um modelo com texto e uma foto para a esquerda para a direita:

Configurar o modelo para si
Cada estrutura de blocos pode ser alterada por adição ou remoção de elementos desnecessários. Por exemplo, eu não precisava nadzagolovok, um dos botões e links para redes sociais, então eu tive-los removidos.
Enviar foto
Selfie e fotos de férias não vai funcionar, você precisa de algo menos relaxado. Eu não encontrei uma fotografia adequada, mas era um dos favoritos da etiqueta Telegram. Para começar, eu decidi usá-lo, e depois substituída por suas fotos. Se você quiser, você pode ir sem ele: é importante não para mostrar como você é linda, e que você sabe como fazer em sua profissão.
Escrever sobre si mesmo
Quem é você eo que você faz? Ele deve ser capaz de forma sucinta, informativa e chato. É desejável para ser sincera e mostrar o que você é forte. Eu tenho esse:

Veja o que aconteceu
Utilizar a pré-visualização, alternando os ícones acima do painel de Editor. Então você ver como ele vai aparecer na capa da tela do desktop, smartphones e tablets.
Passo 5. Adicionar unidades semânticas
Quando a tampa está pronto, prossiga para as unidades semânticas. Você vem-se com eles no primeiro passo, e agora você quer movê-lo para a página. Aqui será modelos de design úteis. O "Tinkoff Negócios" há cerca de 150 "Sobre a Companhia", "Produtos e Serviços", "Fases e Etapas", "Fotos", "Benefícios" e outros.
Eu estudei todas as opções e liquidada em três blocos:
- "Texto" - para descrever o projeto.
- "Slider" - para contar histórias visual.
- "Contacto" - para entrar em contato comigo.
Ajuste cada modelo, por si só, adicionando ou removendo elementos desnecessários. Por exemplo, no bloco "Slider" Eu não precisava do título e descrição - eu tê-los cortado, deixando apenas a imagem.
Copiar elementos repetitivos
Designer permite que você copie os blocos que foram adicionados ao site. Para mim, esse recurso vem a calhar: Eu aplicá-lo a elementos do "Texto" e "slider" e colocá-los na seqüência correta.
Passo 6. seções completas
Escrever texto para as unidades semânticas
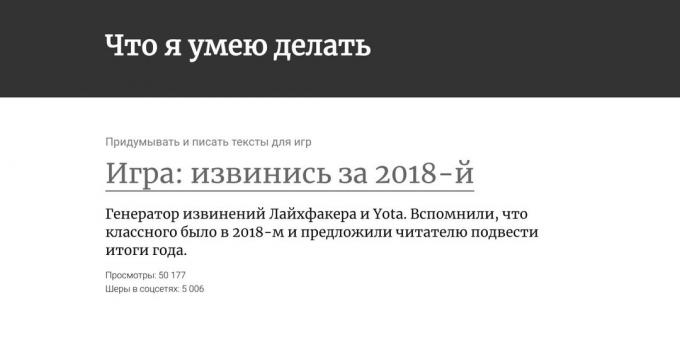
Cada secção deve ser o título, legenda e descrição. Não é um write sábio e justo. Eu fiz exatamente isso: no título do projeto fez um nome no subtítulo - descrição breve, como nas principais mostras de texto o número de visualizações e cliques.

você pode preparar um texto com antecedência, mas eu escrevi imediatamente para o local - o designer lembra as alterações automaticamente. Uma vez eu acidentalmente atualizou uma página e estava pronto para o fato de que as alterações não serão salvas. Mas tudo estava em seu lugar, e eu não tive que re-editar o bloco.
Enviar foto
Eu precisava para adicionar screenshots de seus projetos. Tentei modelos diferentes, e escolheu deslizante: que eu possa mostrar parecia um projeto na área de trabalho e versões móveis. Zoom e imagens de rotação pode ser diretamente no construtor ao carregar fotos.
Passo 7. navegação customize
Você fez as áreas de cobertura e preencha - site está quase pronto. Agora você precisa configurar a navegação que o visitante pode ir diretamente para o bloco desejado.
- Escolha um dos modelos do "Menu principal". Eu adicionei um bloco simples, sem logotipo, redes sociais e endereços.

- Mudar o texto e o número de botões. Eu tenho cinco, "Jogos", "Projetos Especiais", "Test", "artigos" e "Contact".
- Adicionar links. Os botões podem levar a seções da página (como eu), para páginas individuais em seu site ou direcionar o leitor para outro site.

Designer permite que você crie qualquer número de páginas e sites gratuitos: Você pode fazer páginas separadas para vários projetos, começar um blog e fazer tudo em um chapéu.
Passo 8. Escolha fontes e origens
Quando estiver pronto, vá para o site de inscrição. Mais fácil e mais rápido para trazer todas as unidades para um estilo comum de uma vez, do que para editar cada um individualmente.
Escolha um fundo para os blocos
No construtor, há uma biblioteca de fundos: ilustração, gradientes, padrões e cores. Você pode baixar e seu fundo. Eu escolhi um cinza escuro para o cabeçalho na capa do site e um botão - ele é combinado com um adesivo, que me substitui uma fotografia. Os blocos restantes são deixados branco.

Para selecionar uma fonte, você precisa ir a partir do editor do principal designer da página e vá para as configurações.

Nas configurações, existem quatro tipos de letra para escolher. A princípio, parece que este não é o suficiente, mas, em seguida, agradecendo mentalmente desenvolvedores: se houvesse mais opções, eu teria apontado-los até a noite. E eu tentei todos os quatro e parou na primeira.
Passo 9. website customize
O último ajuste, eo site pode ser publicado:
- Pense endereço ou conectar o seu domínio.
- Vincular o site com sua conta "Yandex" para estatísticas de visualização.
- Adicionar um site para "Yandex. Webmaster", de modo que ela vai aparecer na pesquisa.
- Adicionar o chat no site - você pode escrever a qualquer de suas páginas.
- Baixar favicon - o ícone do site que aparece na aba do navegador.

Então, novamente ir para o editor da página e clique no botão amarelo grande "Publicar" no canto superior esquerdo da tela. Feito! Agora você tem seu próprio cartão de visita online.
Com o resultado que
Site Builder "Tinkoff Negócios" limpo e simples. Se você tem texto e imagens pronto para recolher página em 15 minutos. Eu levar com ele mais tempo: experiências com fundos, não poderia vir acima com uma estrutura clara e uma longa seleciona um modelo.
Inicialmente, ele me incomoda que a unidade não pode mover os elementos para mudar o tamanho da fonte e reduzir a distância entre os blocos. Mas isso designer plus: componentes móveis pode ser para sempre, verificando cada milímetro. templates prontos eliminar a agonia de escolha - uma boa opção neste momento.
Crie seu site