As tendências modernas no projeto de interfaces móveis
Inspiração / / December 26, 2019
desenho de luz

O design plano de luz havia uma tendência para a estética. O espaço em torno de um objecto não é usado ou é moldada (usando gradientes, sombras e semelhantes). Isso permite que você crie uma interface simples com foco apenas na informação importante. Não tendo elementos de carga semântica são removidos, traça uma clara rejeição das decorações vazios.
desenho de luz não distrai muita atenção para os olhos e ajuda silenciosamente deslizam pela tela e só se concentrar no conteúdo. Esta solução torna possível navegar facilmente a interface, que é importante para o usuário. estética moderna elegante não só é agradável aos olhos, mas deixa uma boa impressão.
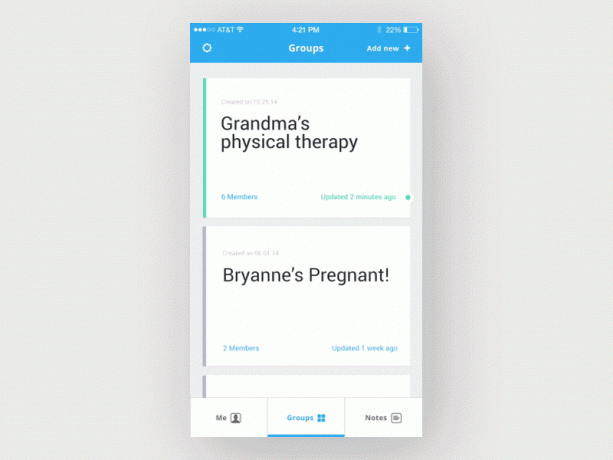
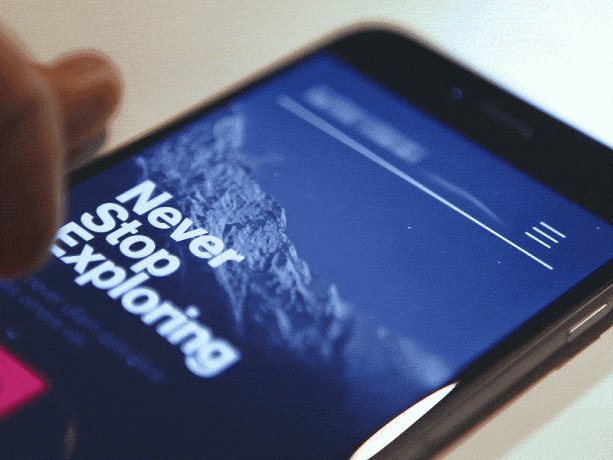
Um tipo de letra para todos

Designers se recusam a partir de uma ampla variedade de fontes na tela e prestar atenção à tipografia. Em vez de usar vários tipos de letras ou caracteres tipográficos eles simplesmente mudar o tamanho da fonte. Isto torna possível separar as partes individuais de conteúdo.
Usando a fonte única máxima em todo o aplicativo funciona não só o reconhecimento, mas também para a comunicação de diferentes canais: aplicações, a versão móvel e web do site. Isso permite que você coletar todos os itens em uma única interface, integrado. Além disso, os usuários conveniente rolagem de texto fácil de encontrar a informação.
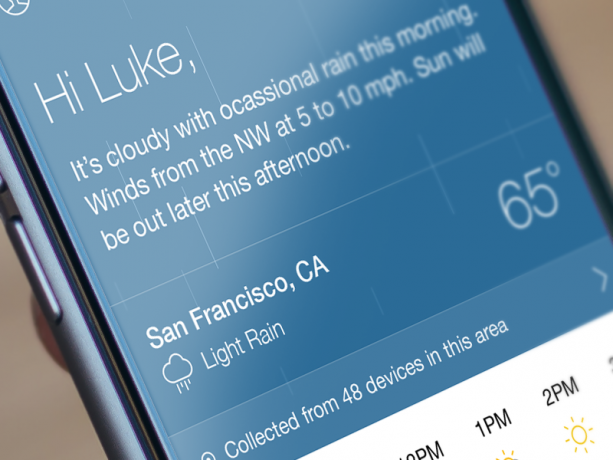
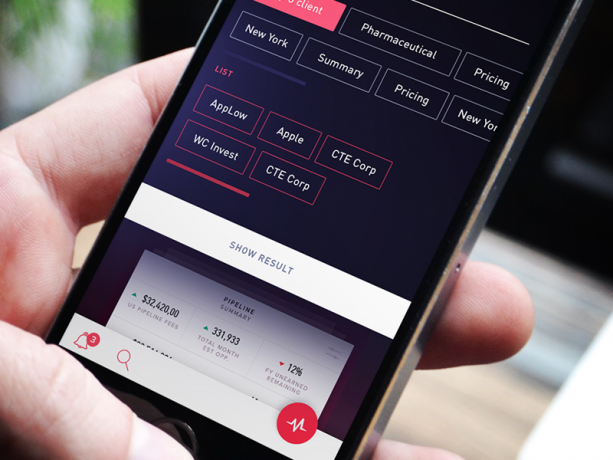
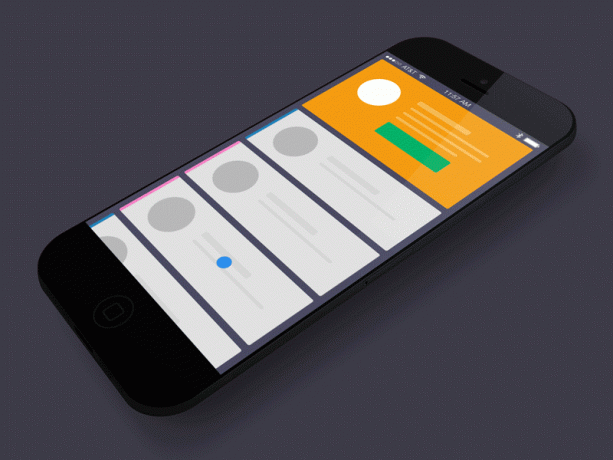
Módulos e blocos - sem linhas

linha antes e separadores usado para identificar uma parte específica ou categoria na tela. O resultado é um compacto, mas a interface sobrecarregado. Abandonar linhas, os designers começaram a agrupar blocos, separando-os um do outro "ar" - espaço em branco. Como resultado, a aparência do aplicativo se torna mais pura, livre.
O desejo de se livrar das linhas formais e separadores aparece devido às exigências da aparência moderna da aplicação para a qual, em primeiro lugar - a funcionalidade. Portanto, para usar o espaço, tanto quanto possível, os designers começaram a procurar métodos menos invasivos de isolamento. Por exemplo, em vez das linhas desenhadas utilizado o tamanho da fonte ou ligações imagem ampliada.
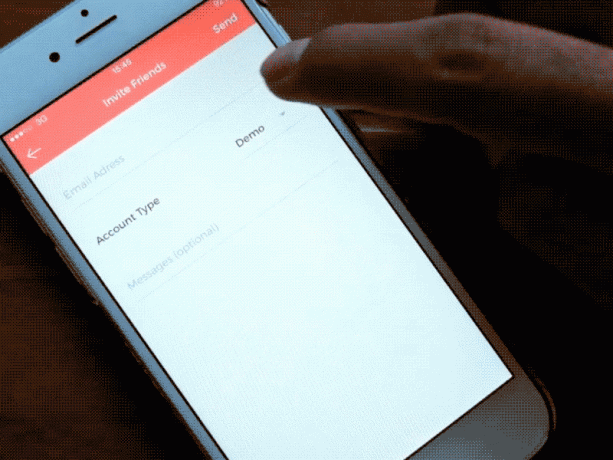
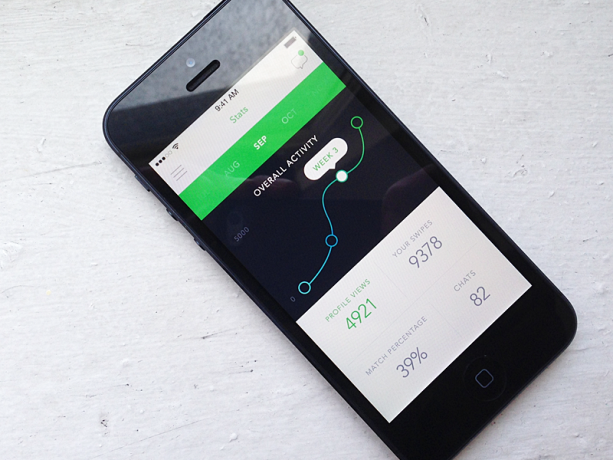
Os números em destaque

preferências do usuário estão cada vez mais mudando para interfaces simples. Portanto, informações importantes serão submetidas à tona: as figuras destacam-se (novamente, aumentando o tamanho da fonte e cores brilhantes), a fim de atrair a atenção do público.
Usando fontes melhoradas e cores ricas, é mais fácil chamar a atenção para uma determinada área, sem comandos adicionais intrusivos e teclas. O usuário recebe informações rapidamente através de sua localização conveniente e fácil navegação.
Mikrointeraktiv

Mikrointeraktiv - são pequenos elementos, tais como a animação, que aparecem dependendo cenários de uso. Tais cenários em diferentes situações podem incluir operações padrão, mensagens pop-up na tela, os elementos que respondem a pressionar.
Mikrointeraktiv usado como um sinal para o utilizador de executar qualquer acção. Por exemplo, ele ajusta as configurações para si mesmos, e ajudá-lo a pop-up mensagem de ajuda. Aplicações que interativo é bem definidos, fácil de usar, divertido e fácil lembrado melhor.
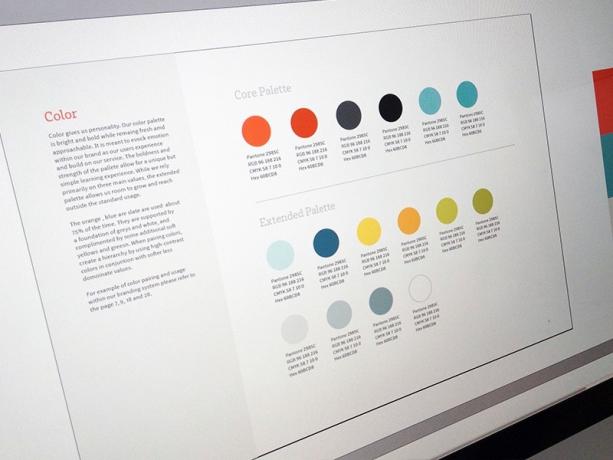
Pequena paleta de cores

Depois de propagação indiscriminada de um projeto de avião em 2013, quando toda a clareza inspirada e simplicidade de design, incluiu o uso de esquemas de cores simples em voga. Hoje, ambos os designers e usuários preferem tanto um pequeno número de cores.
Cores preciso enfatizar o clima global, para orientar a atenção do usuário, onde é necessário estabelecer uma ligação com a marca. Com um pequeno número de cores mais fácil para refletir a identidade corporativa. Além disso, os usuários como esta estética, porque a atenção não é dispersa, como no caso usando uma variedade de tons, e por isso é mais fácil encontrar as principais funções e navegar na corrente informações.
Multi-camada de interface

interfaces projetadas pelos princípios esqueumorfismo anteriores. Supunha-se que o projeto segue a forma dos objetos reais (como um calendário no computador parecia um calendário de papel desktop, todos os ícones são realizados em 3D). Agora - com a popularidade de design plano - pode ser visto a retirada deste princípio no esquecimento, como ter a oportunidade de representar a profundidade de outras maneiras. Principalmente - usando camadas. Isso ajuda a criar uma sensação de profundidade e tamanho para criar um objeto tangível.
O design plano corre o risco de ser "muito plana", ea linha é fina: como um usuário para navegar em um aplicativo de plano e usá-lo, se ele é usado para cercar 3D? Há uma solução - camadas. Camadas ajuda impor um objeto para outro, para construir relacionamentos entre os elementos e destacar o mais importante.
botões transparentes

botão transparente - um botão, sem a cor de preenchimento, os limites do que são indicados acidente vascular cerebral muito bem. Neste caso, apenas as formas simples são usados: quadrada ou rectangular, com cantos rectos ou redondos. botões de texto em tão simples um e minimalista.
botões transparentes atrair a atenção do usuário, mantendo-se olhar sóbrio, discreto e moderno. Além disso, é possível construir uma hierarquia, se você usar vários tipos de botões. Assim, os botões transparentes precisam apontam para as funções adicionais ou de acção intermédia, e para algumas sombras são aplicadas, o usuário pode facilmente ler a relação hierárquica.
gestos

Com a introdução de sensores e dispositivos de giroscópios usuário se tornar o movimento mais inteligente. interação humana com o dispositivo torna-se possível não só por meio de torneiras, mas o sinal real.
As pessoas intuitivamente entender como o dispositivo responde ao gesto. Se você perguntar ao usuário (não importa o que é sexo ou idade), como remover um item, ele é apenas um movimento smahnot-lo na tela. Com o aumento da experiência dos usuários clicam no botão menos e mais de rolagem. Métodos de interação com o dispositivo são cada vez mais interativa, ea tela se transforma em algo mais do que apenas uma área para cliques.
movimento

Graças às inovações em designers de tecnologia foram capazes de controlar o movimento das camadas com estilos. Movendo elementos de design pode assumir muitas formas, incluindo transições, animações e até mesmo texturas que imitam o 3D profundidade. Membros aprenderam a trazer tudo em movimento sem avisar designers ou desenvolvedores. Eles estão transformando seu próprio conteúdo, modificar elementos, objetos de dados, ler rapidamente o mais importante.
O movimento atraiu a atenção. Mas é importante entender que ele pode ajudar o usuário, e pode distraí-lo. E com os movimentos precisa saber quando parar. Mas, em geral, uma manifestação visual da resposta muitas vezes aumenta seu alcance devido ao fator wow.
cenários de usuários curtas

Os usuários não precisam entender a complexa estrutura das páginas. Designer cria uma página única, na qual, conforme necessário, há elementos adicionais. Esta solução ajuda a economizar tempo e esforço. Por exemplo, o formulário é exibido automaticamente ou realçado quando o usuário chega a uma determinada área e desaparece quando ele se move para o próximo.
Smartphone usuários gostam quando tudo é fácil e simples de aplicação. A experiência projeto inteiro está empenhada em garantir a minimizar o esforço do usuário e aumentar a velocidade de resposta, por isso, os scripts e tornar-se mais curto.
padrões de design - a melhor solução

Padrões de projeto - um processo de formação de uma linguagem visual na fase inicial do projeto. grupos definidos de normas: a cor, os ícones, a apresentação global do material.
Definição de normas ajuda a criar um produto lógico e consistente, sem descasamento em diferentes plataformas. Isso torna possível para reduzir a zero a possibilidade de erros na implementação do projeto e é mais fácil de mudar no futuro.
prototipagem

Prototipagem - este é um trabalho preliminar sobre uma versão inicial do produto. Usando protótipos para criar um design funcional, prever possíveis alterações e para responder às solicitações dos usuários, sem perder tempo e forças da grife.
Criação de soluções experimentais acessíveis - protótipos que podem ser qualitativamente trabalhar os principais componentes do projeto: as características importantes e requisitos técnicos. Isso ajuda a economizar tempo e recursos, para aprender pela experiência, e para gerir melhor o processo de criação do produto.