10 bookmarklets úteis para serviços populares do Google
Serviços Web Browsers / / December 19, 2019
Neste artigo você vai aprender o que bookmarklets, como instalá-los no seu browser, bem como se familiarizar com as vantagens que eles podem dar-lhe utilizar os serviços populares do Google.
O que é um bookmarklet
Bookmarklet - uma guia especial sobre a barra de Favoritos do navegador, que é usado para executar várias tarefas e operações específicas. Em contraste com os habituais favoritos, que se refere a um local particular, ele refere-se a um pequeno bookmarklet JavaScript-Applet, o qual executa a acção desejada.
Bookmarklets mentiras valor no fato de que eles são capazes de substituir algumas extensões do navegador, mas não consome recursos do sistema e não abrandar o seu navegador. Por exemplo, usando estes "links inteligentes", você pode enviar links e citações na estiva serviços para traduzir palavras e textos, limpe a página da publicidade e mais.
Como instalar um bookmarklet
No caso normal para instalar o bookmarklet, basta arrastar o link para a página na barra de favoritos do seu navegador. No entanto, em nosso site por razões de segurança proibiu roteiros, então você tem que agir de alguma outra forma.
- Adicionar um marcador em absolutamente qualquer página na barra de Favoritos do seu browser.
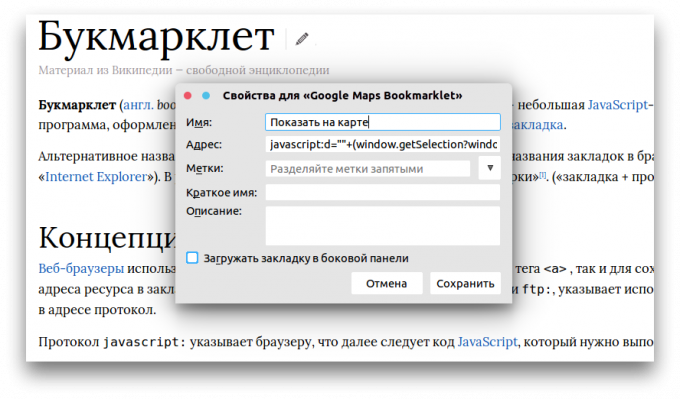
- Abra as propriedades, e fazer um marcador no "Endereço" Insira o código do script desejado desta página.
- No campo "Nome" escrever o bookmarklet criado, que irá lembrá-lo de sua função. Por exemplo, o "Mostrar no mapa".

Por favor note que alguns dos bookmarklets têm dificuldade com a codificação cirílico e pode, portanto, ser usado apenas com recursos externos.
Google Maps
javascript: d = "" + (window.getSelection? window.getSelection (): document.getSelection? document.getSelection (): document.selection.createRange () texto); d = d.replace (/ \ r \ n | \ r | \ n / g, "% 20"); if (d) d.! = prompt ( "Enter% 20the% 20address:" % 20 ""); if (! d = null) location = " http://maps.google.com? q = "+ fuga (d) .replace (/% 20 / g", + "); vazio 200%
Ao clicar no bookmarklet abrirá uma pequena janela pop-up com os endereços campo de entrada. Em seguida, você será redirecionado para o site do Google Maps, onde você pode ver a localização do local desejado. O mesmo resultado que obtém se você selecionar um endereço na página e clique no bookmarklet.
Google Definições
javascript: d = "" + (window.getSelection? window.getSelection (): document.getSelection? document.getSelection (): document.selection.createRange () texto); d = d.replace (/ \ r \ n | \ r | \ n / g, "% 20"); if (d) d.! = prompt ( "Enter% 20the% 20words:" % 20 ""); if (! d = null) location = " http://www.google.com/search? q = definir: "+ fuga (d) .replace (/% 20 / g", + "); nula (0);

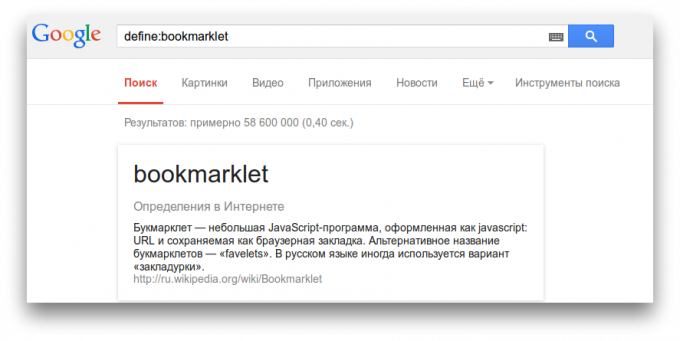
Se você precisa saber o significado de uma palavra nova, você vai vir em auxílio desta bookmarklet. Basta selecionar uma palavra e clique no marcador. A nova guia será aberta uma página onde você pode aprender a definição, pronúncia e isoladas palavras alternadamente.
Google Bookmark
JavaScript: (função () {var% 20a = janela, b = documento, c = encodeURIComponent, d = a.open ( " http://www.google.com/bookmarks/mark? op = edição e saída = "+ + c (b.location)" popup & bkmk = & title = "+ c (B.title), "bkmk_popup", "à esquerda =" + ((a.screenX || a.screenLeft) 10) + "parte superior =" + ((a.screenY || a.screenTop) 10) +", altura = 420px, largura = 550px, redimensionável = 1, alwaysRaised = 1 "); a.setTimeout (função () {d.focus ()}, 300)}) ();
Este bookmarklet é a maneira mais rápida e fácil para enviar qualquer página nos serviços Google Bookmark marcadores. Depois de clicar, você verá uma janela pop-up com os campos já preenchidos o endereço e nome da página. Você pode adicionar palavras-chave, notas e enviar o link para serviço de armazenamento de estiva Google.
Google Calendar
% 20s var;: javascript se (Window.getSelection) {s = window.getSelection ();} else {s = document.selection.createRange () texto ;.} Var% 20t = prompt ( 'Por favor,% 20enter% 20a% 20description% 20for% 20the% 20event ', s); se (T) {void (window.open (encodeURI ( ' http://www.google.com/calendar/event? ctext = '+ t +' & action = MODELO & pprop = HowCreated% 3AQUICKADD '),' Gcal '));} else {void (s);}
Como você deve ter adivinhado, usando este bookmarklet, você pode criar rapidamente eventos em seu calendário. Selecione o texto na página, clique no bookmarklet, e se encontra na página, adicionar um novo evento, direito, em conformidade com a dotação.
Traduz google

javascript: var% 20t = ((window.getSelection && window.getSelection ()) || (document.getSelection && document.getSelection ()) || (document.selection% 20 && document.selection.createRange && document.selection.createRange () texto).); var% 20e = (document.charset || document.characterSet); se (T! = '') {Location.href = ' http://translate.google.com/translate_t? text = '+ t +' & hl = en & tbb = 1 & ie = '+ e;} else {location.href =' http://translate.google.com/translate? u = '+ escape (location.href) +' & hl = en & tbb = 1 & ie = '+ E;};
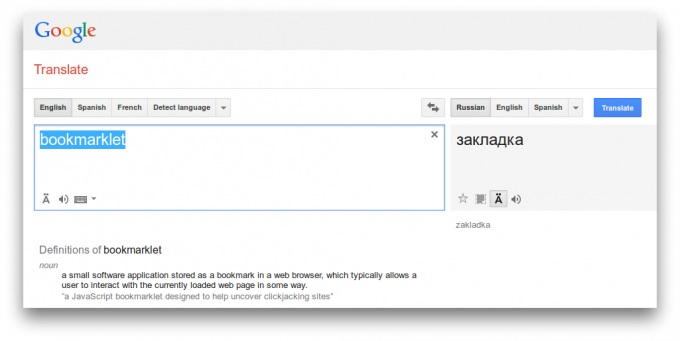
Você se deparar com uma palavra ou frase incompreensível em uma língua estrangeira? Utilize este bookmarklet para traduções rápidas. Depois de pressioná-lo, você será redirecionado para o serviço Google Translate, que será capaz de familiarizar-se com a tradução do texto selecionado.
Google Web Search
javascript: q =% 20% 20 "" 20% + 20% (window.getSelection% 20% 20window.getSelection ()% 20: ??% 20document.getSelection% 20% 20document.getSelection ()% 20:% 20document.selection.. CreateRange () texto);!% 20if% 20 (q)% 20q% 20 =% 20prompt ( "Pesquisar% 20terms% 20... 20%?", 20% "");% 20if% 20 (q! = nulo)% 20location = " http://www.google.com/search? q = "% 20 +% 20escape (q) .replace (/% 20 / g, 20%" + ");%% 200 20void
Normalmente, eu conheci algumas interessantes nos um nome ou palavra, estamos a aprender sobre isso mais informações, copie e cole-o na caixa de pesquisa. Agora, graças à bookmarklet de busca, você pode economizar um pouco de tempo e cliques. Ele permite que você redirecione imediatamente o texto selecionado para o motor de busca Google.
Google Image Search

javascript: q =% 20% 20 "" 20% + 20% (window.getSelection% 20% 20window.getSelection ()% 20: ??% 20document.getSelection% 20% 20document.getSelection ()% 20:% 20document.selection.. CreateRange () texto);!% 20if% 20 (q)% 20q% 20 =% 20prompt ( "Pesquisar% 20terms% 20... 20%?", 20% "");% 20if% 20 (q! = nulo)% 20location = " http://images.google.com/images? q = "% 20 +% 20escape (q) .replace (/% 20 / g, 20%" + ");%% 200 20void
Para entender o significado deste ou daquele noção, especialmente gírias ou altamente especializados, para não ser encontrado sua definição no dicionário, e a imagem correspondente. De acordo com ele, você percebe imediatamente o que está em jogo. Este bookmarklet irá permitir que você faça tal busca um em um clique.
Google Site Search
javascript: q = "" + (window.getSelection? window.getSelection (): document.getSelection?. Document.getSelection ():! Document.selection.createRange () texto); if (q) q = prompt ( "Pesquisar% 20terms% 20 [licença% 20selection% 20and% 20box% 20blank% 20to% 20list% 20all% 20pages]% 20 ..."). replace (/ \ s \ + / g, "% 252B "), se (Q! = Null) location = " http://www.google.com/search? q = "+ q.replace (/ \ s + / g", + ") +" + local: "+ location.hostname; void (0);
Se você precisa encontrar algo em um site específico, selecione essa bookmarklet. Ele vai encontrar rapidamente todos os materiais que você selecionou uma palavra para o site atualmente visualizada.
Google cache
JavaScript: void ((função () {var% 20a = location.href.replace (/ ^ http% 5C: 5C% /% 5C /(.*)$/,"$ 1 "); location.href =" http://www.google.com/search? q = cache: "+ escape (a);}) ())
Usando este bookmarklet é improvável que seja muito frequente, mas em alguns casos pode ser muito útil. Ele é projetado para apresentar uma cópia da página que você está vendo a partir do cache do Google. Às vezes, essa técnica ajuda a restaurar as informações que você precisa, o que já foi removido do site.
gmail Este
JavaScript: (função () {m =? http://mail.google.com/mail/?view=cm&fs=1&tf=1&to=&su='+encodeURIComponent (Document.Title) + '& corpo =' + encodeURIComponent (document.location); W = window.open (M, 'addwindow', 'status = não, barra = não, largura = 575, altura = 545, redimensionável = sim'); setTimeout (Função () {w.focus ();},% 20250);}) ();
bookmarklet simples, que eu uso em uma base regular. Com sua ajuda, você pode enviar um endereço de e-mail e nome de qualquer página da web. Ao clicar na guia, uma janela pop-up para criar uma nova carta, na qual você pode adicionar seus comentários e notas.
Você usa algum bookmarklet? Ou você prefere os bons velhos tempos de expansão?